
美しいデザインは人を惹きつけます。
Webサイトのデザインが美しくなければ、ユーザーはそのWebサイトに興味を持たず、サービスや記事の内容をユーザーに知ってもらえる確率は下がるでしょう。
ご紹介する3つのデザインツール(三種の神器)を使い、より多くの人がWebサイトに興味を持ってくれる美しいデザインに仕上げましょう!
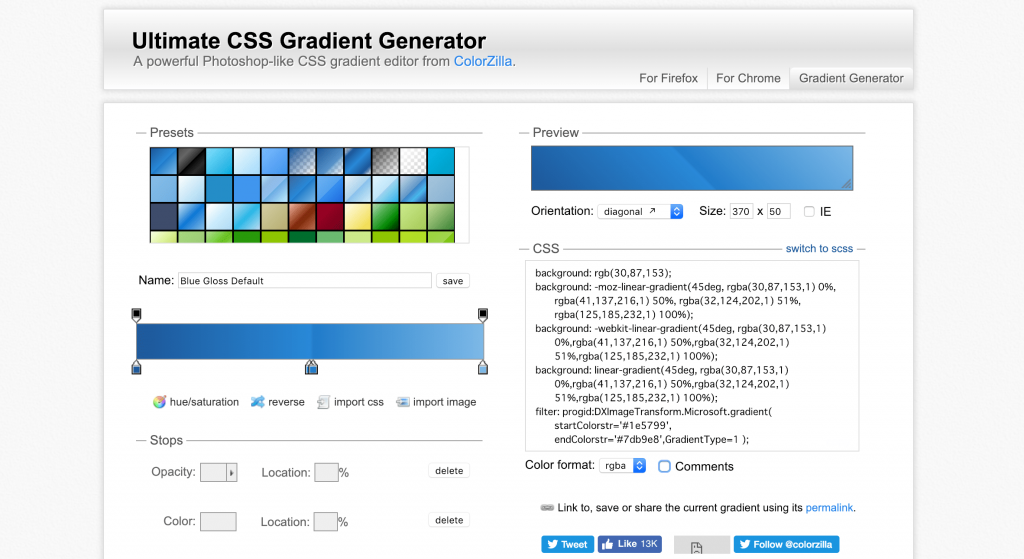
1. Ultimate CSS Gradient Generator

SCSSとCSSの両方でグラデーションを作成できます!
たとえば、このように。
グラデーションが美しいですね♪
おしゃれなWEBサイトはグラデーションを巧みに活用しています。
なおベンダープリフィックス(-mozや-ms)を付ける必要はありません。
詳しくはこちらの記事をご覧くださいませ。
Ultimate CSS Gradient Generator
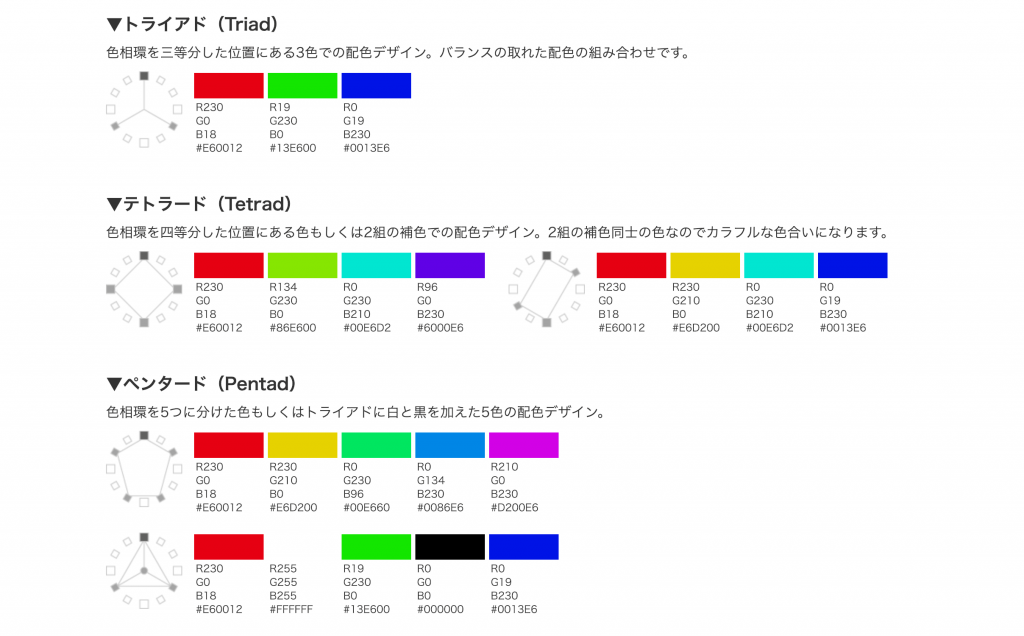
2. 配色の見本帳

「配色の見本帳」では、私たちが使いたい色に合わせて、補色となる色や配色パターンを提示してくれます♪

「にぎやかな赤色」に合う配色はこのとおり!

このように配色を整えることができます。
柔らかい紫みの赤
柔らかい黄みの橙
柔らかい黄みの緑
柔らかい青みの緑
柔らかい青
柔らかい青みの紫
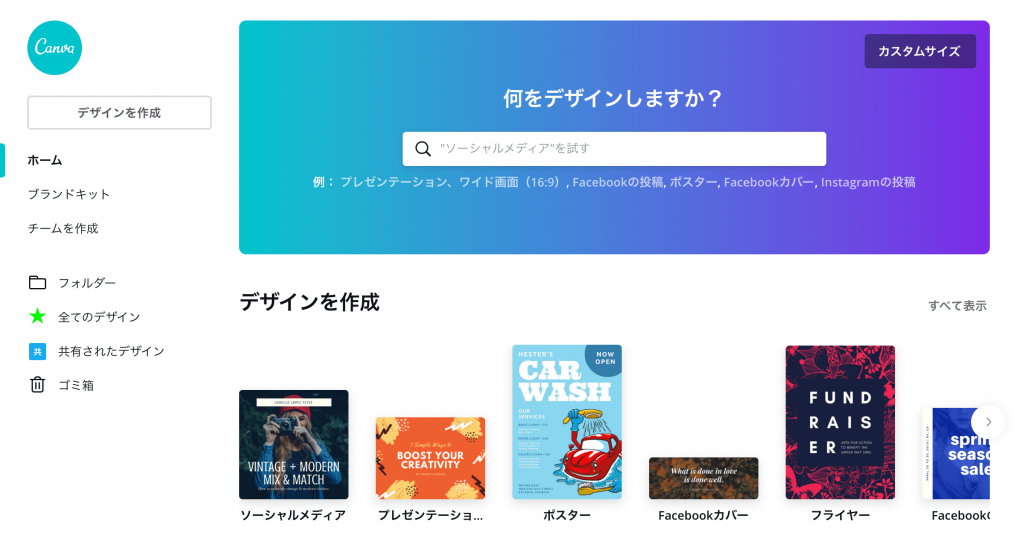
3. Canva

「ロゴ」「ポスター」「ヘッダー」「アイキャッチ」などのデザインを作成するとき。
Canvaを使えば美しいデザインに仕上げることができます。

テンプレートや素材が豊富にあるため、デザインの知識がなくても、プロが手がけたようなデザインに仕上げることができます!
ただしCanvaで作成するデザインはファイルが重いため、画像圧縮が必須です。
画像圧縮には Optimizilla をオススメします!
Canva
【デザイン三種の神器まとめ】
● Ultimate CSS Gradient Generator
● 配色の見本帳
● Canva
終わりに
美しいデザインは見ているだけでワクワクします。
美しいデザインからは感動が起きやすいです。
ひとつでも多くのWebサイトがワクワクする場所になれば、より多くの人に感動を届けることができます。
Webサイトを美しいデザインに仕上げるために、三種の神器をぜひ使ってみてください!
最後まで記事を読んでくださり、ありがとうございましたm(_ _)m
デザイン三種の神器 (完)


コメント